You are a new WordPress website owner and you are looking from some ways to speed up your WordPress website. Well, it is obvious because every website owner wants people to visit their website.
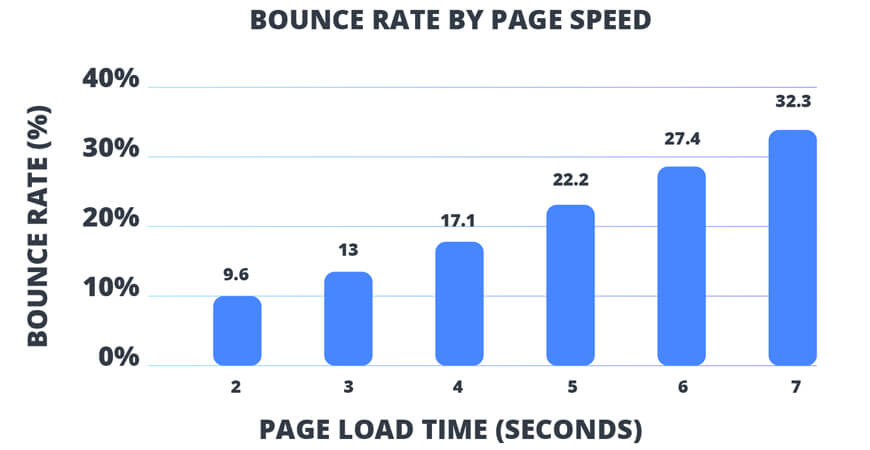
But what happens when it takes too much time to load? They leave the site unopened. Just imagine.
Would you wait for 3-4 minutes for a website to load? Obviously not. Thus, when you are conducting a technical audit, you need to consider to increase website speed.

Generally, when you make a website and use some online tools to have some insights about the way the website is faring out there, there are a few other ways of increasing your website speed.
If you hire a WordPress developer for a website, he/she will too use some of these ways listed below.
So to begin with, get to know the response time and the loading time of your website. For this, you can take the help of website speed test and get a diagnosis.
You can get a website loading speed test so as to understand how much time the website takes to load.
With this added to your knowledge, you might think of how to increase website speed in WordPress?
We all know that WordPress sites can be a little bit slow to load.
25 ways to speed up your WordPress website:

Tip 1: Choose a high-quality web host provider
This is quite significant as you need to always have a good web hosting for your website. When you build a website, there is a lot of backend work to do.

Thus, opt for a good web hosting so that the website is automatically loaded quickly. Other than this, you need to also take care of the server.
Tip 2: Keep applying the WordPress Updates

Not more than 40% of WordPress sites run on the latest version. To get the latest features, then keep updating your WordPress regularly.
This helps you to check for any kind of security vulnerabilities and you can also know the latest updates. Therefore update the WordPress ASAP.
Tip 3: Do not choose any kind of bloated themes

The WordPress theme you choose needs to be quick to load. You need to always keep the themes and eth plugins you are using updated. This will make sure to boost your website performance if there are any new features.
In addition to this, it is one of the nicest ways to keep the website from any kind of harm. There are a lot of WordPress themes that come with a lot of features that you do not use.
These unused features create a lag in the performance of the Website which is why it is suggested not to choose any kind of bloated themes.
Tip 4: Caching Plugin is the choice you need to have

Caching the website speeds up the website like anything. This one way is the most essential fixes on the list. The copies of the previously generated are stored in the memory which can be retrieved when you install a caching plugin.
Therefore, caching a web page is much quicker than querying the database multiple times. This method saves your resources too. You can choose the WP Super Cache, W3 Total Cache, and WP Rocket.
This is an important step: choose WP Super Cache or WP Rocket which can cache your website. Try using a Content Delivery Network so that you can use them for maximum benefit. This is the great fix you can use for speeding up your website.
There are some free cache plugins you can use to increase the website speed. Any WordPress Development Company will use this trick.
Tip 5: Image Optimization

Resize the images so that less space is occupied. Also, just get to know what is the exact size of the image that needs to be there on the website. When the image is bigger than the required size, the website doesn’t load. Thus, it is advised to resize the images.
You can use different plugins to help you with that. You have Imagify.io or Kraken.io to take care of your images.
Using illustrations can save loads of space and they are smaller in size than the photos. You can find many free illustrations makes like Canva.
Use JPGs for the pictures as they are compressed. Use PNGs only if you need a clear background.
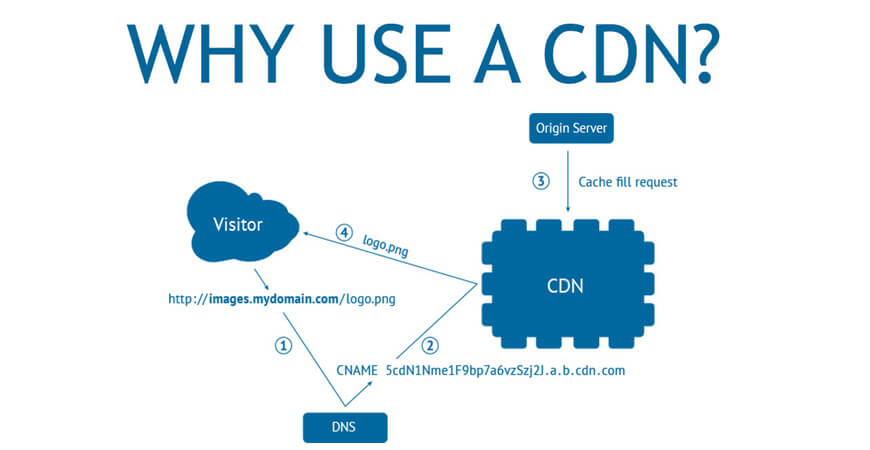
Tip 6: CDN consideration

You can use the extra helping hand of CDN or Content Delivery Network like MaxCDN which will lessen the burden on the webserver.
A content delivery network means that there are geographically distributed servers group that work together so that the content can be delivered quite quickly.
Static website content copies are cached in the CDN. Static content can include stylesheets, JavaScripts, Images, etc.
CSN offers a lot of benefits like the server load gets distributed and it can also help you to be safe from the DDoS attacks (Distributed denial of Service).
You should also keep this in mind that the CDN is not a WordPress backend hosting service. It is completely a different one that can be used to increase the performance of the site.
You have nice CDNs like Cloudflare, StackPath, etc that can be interfaced with a lot of WordPress caching plugins.
Tip 7: Lazy Loading Arrangement

So here is what lazy loading means: It makes the images that are above the fold to load as fast as possible and then when the user slowly scrolls down, the image takes its own time to load.
This is quite adventurous as if your blog is an entertainment blog and it has a lot of pictures or GIFs or videos, then it can take a lot of time to load.
Thus, you need to use things like BJ Lazy Load or WP Rocket’s Lazy Load which act as a speed booster.
Lazy loading is highly recommended if you want to put them in your theme. You can either do it via Plugin for the iframes and the images.
This will help to load the images that you see through the viewport and then you can later load the full-size image ones as the user scrolls down.
Tip 8: Install Speed Plugins by WordPress

Since your WordPress database stores a lot of website content, it is required to optimize it. Your database can have blog posts, pages, comments as a form of content.
The overhead your table requires in the database also grows which is why you need to optimize it time to time.
Thus, if you want to optimize, then you can do it through the control panel’s SQL WordPress database tool.
You can also install plugins like WP-DB Manager that can remove all the additional items in the database.
For WordPress website speed optimization, you can also use some optimization plugins that can help you increase website speed. You can use plugins like Autoptimize which will automatically increase the performance of your website by minimizing a lot of load from the CSS, JS and HTML files.
You can get this plugin for free or for the premium version if you want additional features.
Tip 9: Regular Plugins Checkup
This means that you need to prioritize which plugins you want. Select only those plugins that you can trust and come from reputed sources.
Also, these plugins should exactly help you with what you need of them. You have Pingdom, Google Page Speed Insights and a few others who score the speed of the website and prepare a detail report.
So, when they give you the report, they even suggest a few things which you can do to bring the lag in the website loading. Try bringing your website to that 2-second loading speed mark.
Tip 10: Eradicate the plugins that are of no use to you

Every plugin you install contains loads of memory space and it consumes lots of memory. Thus it will also reduce the speed.
When you are using the existent plugins, if you find a few features that are not required, disable them by going to the settings.
In addition to that, just like the website speed, you can check the plugins speed by using tools like GTmetrix.
It will show you which all plugins are slow and take a long load time. You can use it and then delete the plugins so that it can improve the WordPress performance.
Tip 11: Expires Header for all the Static Resources
What is a expires header? It is a way to tell the browser not to worry about re-fetching the content that is not going to change since the last time it was loaded.
The browser will understand that it should fetch the copy of the page that was stored last time on the computer.
Tip 12: Remove Hotlinking
It is like a bandwidth theft where you another webmaster will link to the content of your site while sourcing it from their content.
The image will be displayed on the website of the one who steals but they will load it from your website. This will make your server load heavy and it is not web etiquette.
Thus, block all the outside links to certain types of images on your site. You also have hotlinking protection tools from your hosting website or service and you need to add a few lines to your .htacceess file.
Tip 13: GZIP

Decrease the size of your web pages so that they can load faster than before. In fact, by using GZIP you can do this.
GZIP is an algorithm that compresses the files when you send them but as soon as someone receives it, it restores them to the normal size.
You can dramatically reduce the page load by almost 70%. WP Rocket is a good plugin to turn the GZIP on.
Tip 14: Home Page Optimization for website speed

For website speed, your home page should be optimized so that it can convey your business as well as have speed.
It should also be able to handle mobile responsiveness. Remove the unused widgets and reserve them for posts only.
Keep only the excerpts of the posts instead of displaying the full post on the home page.
Tip 15: Video hosting
To increase the website speed, do not upload the videos as media to your WordPress database. Use the second most trafficked search engine and then upload your videos on Vimeo.
Then embed the video. This will make the video stream in a third party server rather than your website server.
Tip 16: Do not go for multiple revisions of a post
You need not require all the copies of the post you have ever written.
Instead of cluttering your database and the server, you can install a plugin like Revision control so that you can limit the revisions of the post.
Tip 17: Change the default Gravatar image

Make it blank so that you can do some website speed optimization.
Gravatar is a web service that will allow anyone to create a profile with the associated avatar image that is automatically linked with the email address.
What is the need to display that mystery man image when it is not required?
Tip 18: Pingbacks
You can disable the pingbacks and trackbacks so that you can reduce spam.
It also adds entries to your database which adds in data. Thus, go to the settings to disable them.
Tip 19: Break all the comments

So when your blog post is appreciated and you get a lot of comments, break them into pages so that the page load time doesn’t increase.
Again, go into the settings to change this thing.
Tip 20: Are sliders necessary?
You can get rid of the sliders if you are thinking of fast website speed and also save cache memory.
Tip 21: Scripts can be shifted to the footer
You can shift the JavaScript made scripts to the footer so that if they need to load, the upper part of the page will not be blank.
Keep in the same order they were written to not cause any error.
Tip 22: Mix the buttons and the Icons CSS
Sprite means that it is made of small images and then turned into a large image.
You can make sure it is granted one HTTP request for the image instead of multiple ones.
Tip 23: Decrease JS and CSS

Minification means making the files small so that they can get transmitted quickly.
You can remove all the white spaces, unnecessary characters from the main source code.
You can also use the Better WordPress Minify plugin for your website.
Tip 24: Do not prefer any landing page redirects
Though redirects are handy for transporting your visitor to the right page, it is a time-consuming process.
Tip 25: Use PHP instead of static HTML
PHP is a faster-executing language than HTML but is not as speedy as HTML.
When you want to decrease the website loading time then swap the PHP for text.

Conclusion
Thus these are some of the ways you can use to increase the website speed.
Other than all this, you can also increase page speed using .htaccess, which is another popular way.
Since you have reached the end of the article, you must now be knowing quite a few ways on how to increase your WordPress website.
Just remember there is always room for improvement.