Mobile app developers are in constant search of the perfect set of tools that will help them develop a valuable mobile app UI. As per the current trend of App Design market, we find the best tools for Mobile App Designers to create unique and quality apps for clients.
Building a worthy mobile application needs premium skills, techniques, innovative quality, and a perfect set of tools.
As per DMI, in the upcoming 10 years, $10,000 investment in top mobile app development company will offer 228% greater returns, which is much more than the S&P industry.
Currently, there are various mobile application design tools present across the market.
Let’s check out the set of 25 highly convenient applications and UI development tools which will support you develop a highly innovative application with beautiful pitches, workflow, and screen without any difficulty.
1. Invision

Invision is an integrating, workflow and standard tool which holds the potential to transform a static app design to a fully operative standard application of communicative nature.
These standards also incorporate transitions, animations, and features for iOS, web and custom android app development.
It further helps to evaluate Wireframe flow in an efficient manner.
2. Sketch

The sketch is a light in weight MacBook established on UX/UI design tools particularly for contemporary app designers.
It resembles Adobe PhotoShop but it’s developed for application prototyping.
The download proportion approximates to 20MB and doesn’t utilize much of system resources.
It is quick in exporting assets. Although, it doesn’t offer the facility to animate.
3. Adobe Experience Design (XD)

XD is considered as the opponent of Sketch. XD offers you with all properties of Sketch including prototyping, wireframe, etc.
XD is quick and offers ease of usage. However, it is in its preview phrase and doesn’t possess properties like other new products.
Further, it only functions on Windows 10 anniversary update.
4. Adobe Color

Adobe Color is available with some of the most fascinating responsive hue spectra which consists of several shades to select from.
It enables the users to save color palette and edit them as and when the need arises.
5. FontFace Ninja

FontFace Ninja is a mobile app design templates which are used to determine fonts that are easy to use and also offer users to unveil unique fonts.
While using this mobile app design templates on the browser, you need to drag the pointer on any font which you desire to know about and it will offer you all the details like font name, size, line spacing, etc.
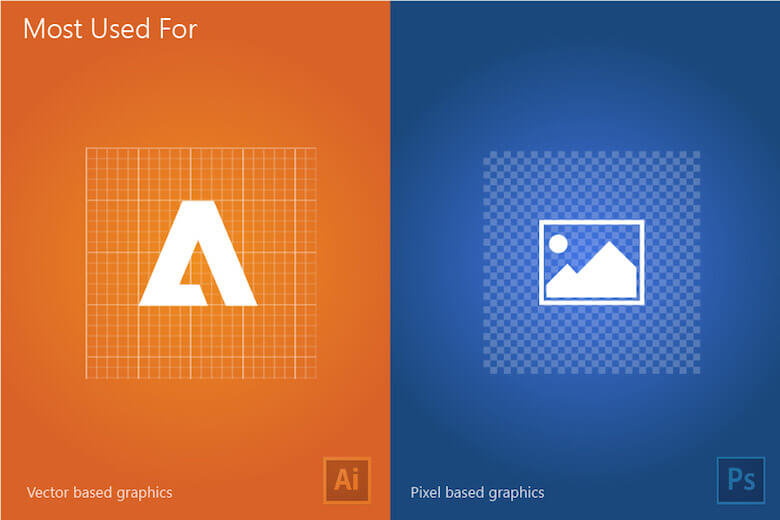
6. Illustrator & Photoshop

For the purpose of photo editing, Photoshop is the most preferred tool among UI and UX developers who create lavish visuals.
Basically, it is a pixel-based bitmap which offers a seamless framework for UI/UX design.
Illustrators are well-known in the field of vector graphics. It permits endless resizing tools without hindering the quality.
Mobile app development experts love this tool for developing logos and icons.
7. Axure RP
Axure is a fully functional application designing tool for expert developers. It offers all possible properties which are required to design an app.
It also offers access to design wireframes, flowcharts, idea boards, etc. It also offers the user with the alternative to develop their personal codes and permits the use of predeveloped libraries and components to support in building ideal designs.
8. Marvel

Marvel App offers the facility of designing, promoting and integrating with your team.
Further, it helps in collaborating your designs with other tools such as Photoshop or Sketch with ease.
Marvel can be used on designs from various tools to add animation.
9. Slicy
Slicy is a great tool used for accelerating your slicing procedures. It is versatile in exporting designs from Photoshop PSD to other image formats like GIF, PNG, JPG, etc.
This property supports designers working with Photoshop for iOS App Development workflow.
10. Skala Preview
Skala Review help in displaying picture previews on Android as well as iOS platforms with precise hues and size.
This helps immensely in the writing process. By arranging default links, every update can be observed and underscored immediately.
11. iDoc
iDoc offers the facility of online integration of designs and accommodation designs for UI developed.
iDoc is a robust plugin which helps in importing documents from Sketch, Photoshop and Adobe XD.
It offers specifications and design immediately for UI developers. To develop the static design document into a responsive and animated high-quality prototype, the user only needs to upload the document into the prototype module of iDoc.
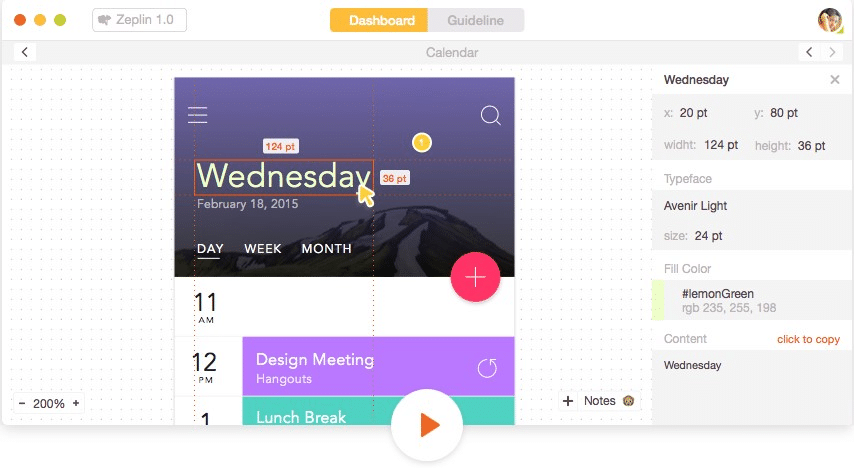
12. Zeplin

Zeplin helps is an integrating tool used by UI designers and development architects.
It offers ease of usage, the user needs to import the Sketch UI and then it will conduct a set of identification actions.
As the mouse cursor is dragged on the UI interface, it will instantly offer details about the position, size and other features of the icon.
It also helps in altering code like modifying fonts, changing color swatches and transforming programming language among Object-C and Swift.
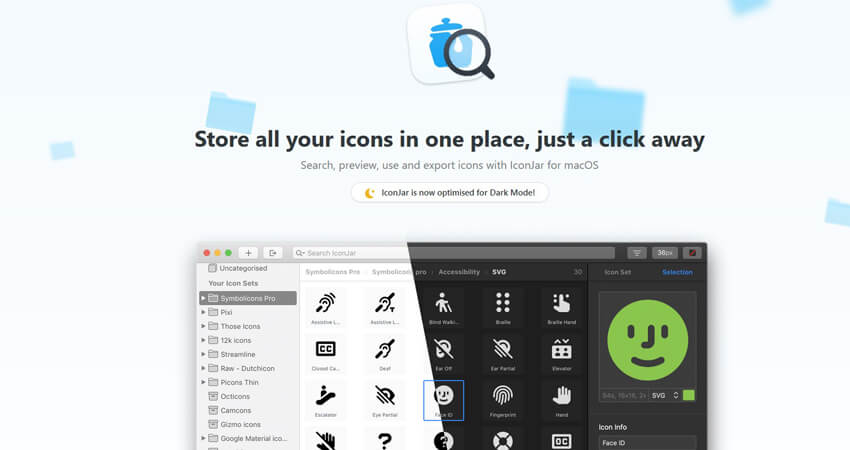
13. Iconjar

Iconjar is an icon collection platform, which is an operational and feasible tool for Android App Development UI designs. It works well with icon formats like SVG/PNG/GIF.
The user can even arrange various combinations to handle the bifurcation of an icon. Other properties consist of exploring and match rename or label properties.
14. MindNode

MindNode helps to develop kinship maps. It is one of the most preferred design tools to support users to manage everything along with their inspiration.
It also offers a simple yet innovative interface and platform. It does not carry any complicated or diverting properties.
The MindNode mechanism permits users to work on the activities which hold prime concern first while functioning with the design.
It also offers the facility to set deadlines and reminders on the platform to follow a schedule with ease.
While accessing the existing assignment, users can fold and unfold nodes. It comprises of various styling alternatives and layouts to initiate with.
The cloud mobile app design software of MindNode simplifies the process of sharing assignments with their team members and handle them with integrated efforts.
The cloud supports enabling the user to work on their project through MindNode from any appliance.
15. Placeit
Placeit is a drag and drop tool which support designers to avail practical screenshots of iOS, Android, Windows apps within no time.
It is a great tool to develop work portfolio in a creative, sophisticated and attractive manner. It helps designers to develop tasteful designs.
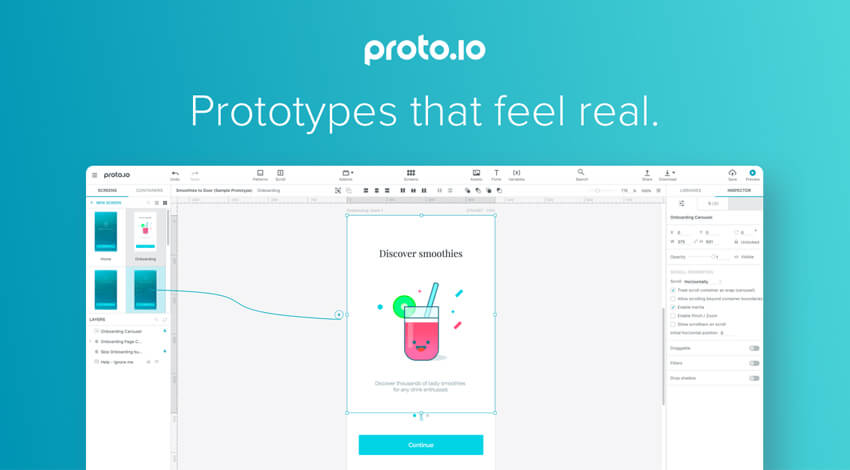
16. Proto.io

Proto.io offers a massive amount of designs and Android UI design templates to ease out your work. It’s quite simple in usage as there is no requirement of coding. It also offers the facility to import UI elements from Photoshop and Sketch.
Users can utilize timeline properties to develop awesome animation to display the flow of application through various screens.
Proto.io also permits users to collaborate elements from Google Drive and Dropbox with ease, which supports in streamlining your workflow.
Being a browser-based prototyping tool, it eliminates the necessity of downloading complex software. The users can start working immediately after installing it and it also offers 15-day free trial period.
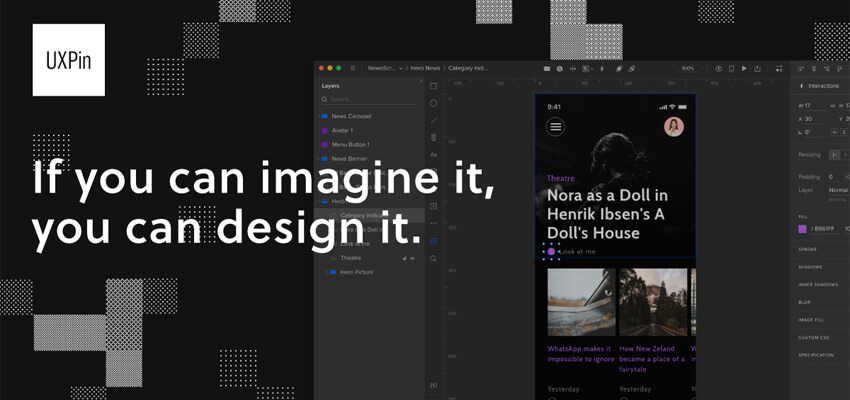
17. UXPin

UXPin is a mind-blowing tool for Wireframe and mobile app prototyping. There are various in-built interface factors which help users to utilize drag and drop collaboration linked with Photoshop and Sketch.
Users can also secure the design layers which ease out the workflow. It offers help in taking sessions associated with design through inbuilt usability evaluation and permits users to produce activities, evaluate users activities and present outcomes.
It helps in acceleration designing, evaluation and rollout phrases.
18. Origami Studio
Origami is a self-governing interface design tool build by Facebook experts and is used to develop Facebook applications such as Instagram and Facebook messenger. This complicated tool holds several properties can now be accessed free of cost.
The users can preview their application prototype through Origami on Android and iOS platform, use layers from Sketch and work on them through Origami application.
It can be linked to Android and iOS appliances to preview and observer modifications all at once.
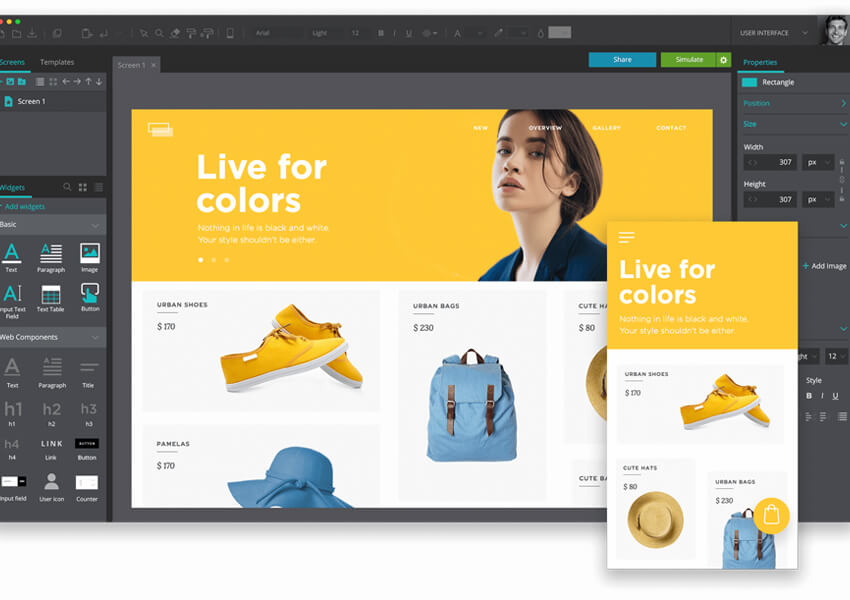
19. JustInMind
 JustInMind is also a self-governing tool for developing wireframe and prototyping. JustInMind can easily be installed to the user’s servers for team integration.
JustInMind is also a self-governing tool for developing wireframe and prototyping. JustInMind can easily be installed to the user’s servers for team integration.
It permits users to add videos, documents, online map, HTML, Online widgets, responsive maps and online or offline to the app via widget library.
It further permits collaborations with Microsoft TFS, JIRA, and doors. Users can assist their team from a single platform.
20. HotGloo
HotGloo is a robust interface designing tool which permits users to prototype any kind of mobile all which requires a specific UI. It comes with outstanding responsive properties.
Being a web-based tool, it permits designers to function on an individual wireframe assignment from anywhere without installing any software.
21. UI Stencil Kit
For users who function as a team, UI stencil kit can support them in the apprehension and inspiration of their application.
It holds some outstanding properties which helps to post inspirations on boards, sketching your inspirations on paper makes the starting level quite versatile.
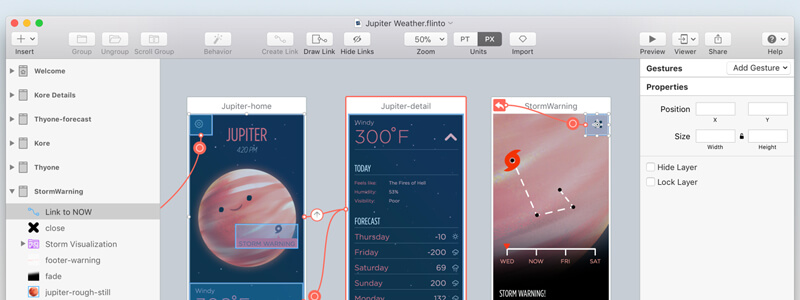
22. Flinto

Flintlo comprises of a web and Mac edition where users can simply copy and paste designs from Photoshop and Sketch and collaborate their team.
It is a rapid, mirror iOS and Android transformation animation. It helps in prototype previewing and sharing downloading links with ease.
23. Framer

A framer is a versatile and responsive mobile application design tools give permits users to code and utilize their optical editing tools which automatically produce similar codes at the backend, that users can re-utilize if they prefer to interfere with code.
Working with FarmerJs needs users to avail proper training which can be acquired free of cost.
The users need to have knowledge on how to develop a robust wireframe and prototype with FramerJs.
Working with FramerJs restricts users to their own scope of creativity. They can preview their prototype and it helps simple workflow.
Further designs can easily be imported from Photoshop, Sketch, and Figma and can be integrated with this team.
24. OmniGraffle
OmniGraffle is a Sketch design tool which offers the properties and independence to prototype screen flows, plan maps, wireframes and different types of diagrams.
Working with OmniGraffle help users to rapidly picture the workflow of their applications.
Basically, it supports in strategizing your the development of application without any chaos.
25. Balsamiq
Balsamiq supports users to develop wireframes with ease. It helps users go to develop wireframe diagrams and designs. It is quite rapid in workings and comprises of various UI elements to facilitate the process.
☛ Android Developers:
Being a formal website, used for building Android mechanism, Android utilizes fresh designs inspirations from paper ink to avoid stress.
Depending upon the content design, it delivers an extensive User Interface designing tools tutorial incorporating color tools, styles, components, icons, sports, layouts, patterns, etc to cater to the recent matrix of Android interface.
Conclusion
To develop the best mobile UI design, developers require to possess exceptional designing skills and put in massive efforts.
Although, these 25 mobile application UI/UX design app tools discussed above will offer ease of working and will support users to execute their design inspirations in an enhanced manner.
