Web design trends for upcoming years look bright and give us a fair chance to want to be curious and excited about it.
According to a study, there are over 1.8 billion websites and around 200 million active websites to date, every day there are around thousands of new websites that are added to the existing competition of websites.
In the web development if you have to make your organization on the top so that people can notice it you have to follow top web trends for 2020-21 that are futuristic and truly memorizing.
The web design has been highly influenced by the creativity and technological advancements thereby taking it to the next level in 2020-2021.
Top Web Design Trends in 2020-2021:
1. Vlogs

Web design services are going to introduce the advancement in vlogs. Video marketing is going to be the top-notch stone of success in the future according to research around 500 million hours are spent on YouTube every single day.
We take care of the content on our web platform so videos have come up to become the most popular content.
As a study suggests that facebook receives around 135% of organic video content on the same base around 73% of the video content has a positive effect.
This gives us an insight that the future of web development 2020 has an estimation of video having almost 80% of all online traffic and people would prefer videos over pictures or written content.
While preparing Web design layout the creator has to take care that it focuses on the video content more than any other content ad the brands and organizations ask for video content as it the most popular content and the most engaging.
2. VUI

It’s a Voice User Interface makes human and computer interaction easier. VUI has made it possible to have technology devices interaction by spoken human interactions.
It is the AI assistants such as Siri, Apple iOS, and Home Pods like Google Home are a part of more than 40 million users life each month.
VUI is one of the latest web design trends that will make the experience of the way we search the web more advance and unique in 2020.
We will see amazing changes in the sites as soon as the web designers begin to implement few VUI features such as Customer Journey Maps using VUI to improve interaction, Simple Templates and Design keeping primary straightforward information, Voice ID Logins which helps in recognizing individual voice and faces.
3. Virtual Chatbox

As a part of the advancement, Websites will have chatboxes that will do more than just answering, sending and managing basic questions.
2020 web design look like having an estimate of the Chatbox with the price rising to $1.25 billion by 2025.
The advancement of the Chatbox interface will fall on familiar lines like Facebook messengers.
This progress is important as in regard to the future of technology of VUI so that Chatbox can have their share of importance in the site.
More and more organizations will adapt to the facility of automatic Chatbox that has the capacity and capability of managing all incoming queries and questions.
4. Mobile-friendly:
Almost every person uses a smartphone these days. So it becomes beneficial to create the web design in a way that is mobile-friendly which can allow the users to access it from any location and at any point in time

5. Comprehend SEO:
Focus on SEO i.e. target the visitors as well the browser.
Develop quality content for the visitors and include all necessary SEO tags and elements, including schema. It can provide commendable results.

6. Conversion enabled:
Many visitors may need conversion to understand your site. Do not neglect this aspect.
Implement tools to create landing pages in the design.
These landing pages can hold the visitor and it may sometimes lead to purchase too.
7. Social Media:
It is one of the best tools available. Never miss an opportunity to leverage the power of social media.
Synchronize all the social media platforms in the design to increase the online presence and traffic.

8. Security at the top:
This aspect should always be given a priority. On-site security should never be compromised.
The design should include privacy rules and basic fundamentals like basic security checks.
9. Typography and 3D design:
Use of 3D elements like animations and illustrations improves user experiences and creativity.
3D is expected to create a much larger impact and the use of AR/VR will add to its beauty and impact.
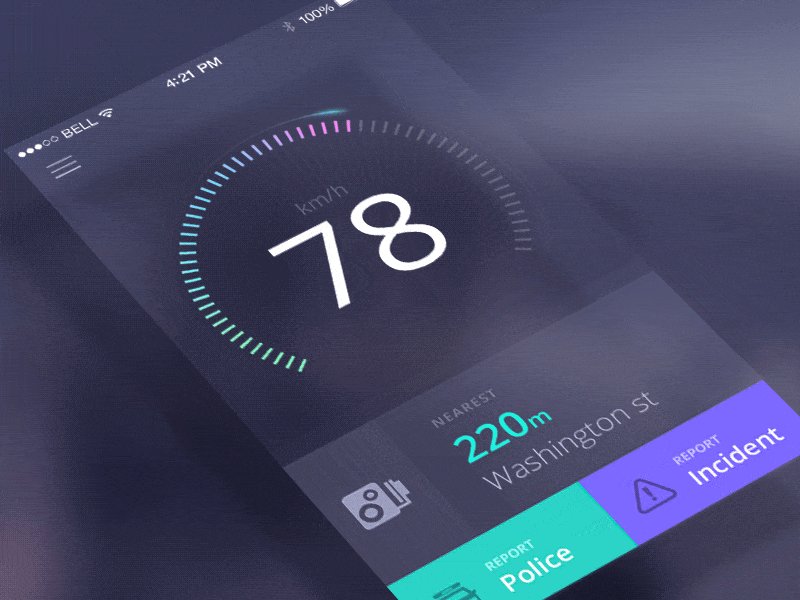
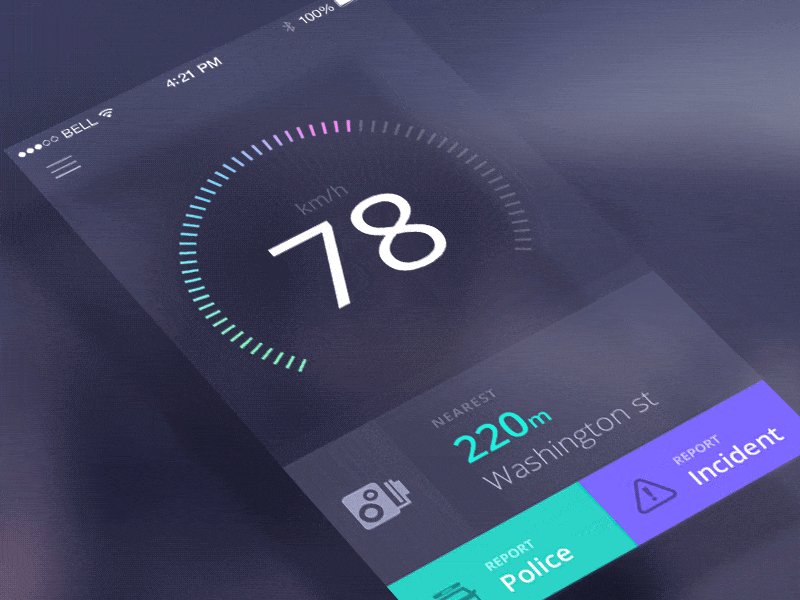
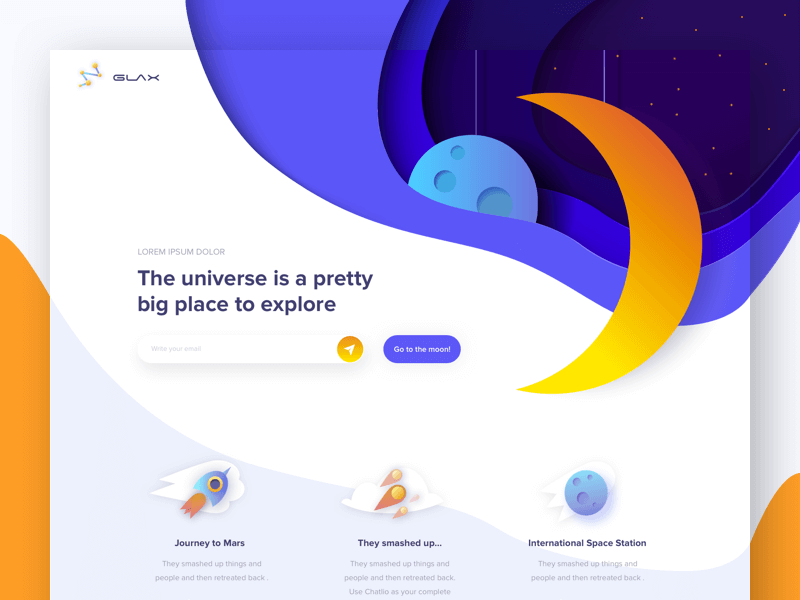
10. Bright colors and gradients:
There is a growing need for designs with bright/neon colors that capture the visitor’s attention and create a lasting impact.
The block style gradient creates a very simple yet attractive web design.
11. Data-centric design:
The design would be made keeping in mind the data that it will cover.
The focus should be to provide the most important decision enabling data points to capture the attention of the visitor and engage them.
12. Instant Loading:
No visitor prefers to wait till the site is loading.
The design should be such that the loading would be prompt for all users may it be a smartphone or any other device including the devices with a slow internet connection
13. Tracking enabled:
At the end of the day, evaluation is a must. The site design should be such where the progress can be tracked.
The indicators that show if a website is doing well i.e. traffic, goals, conversion, etc. should be considered in the design.
14. GIFS, Illustrations, and Animation

Videos on landing pages were a trend back in 2017 but it made loading time slow and sluggish, which made visitors leave the page.
But, on the other hand, motion graphics are a crowd favorite. So, what is the compromise?
The answer is animation, which can become popular in 2020-2021 in three ways:
- A shift between parallax scrolling and pages
- Through mouseover effects
- As mobile animation
Motion graphics don’t take up a lot of time to load when compared to motion pictures like videos.
Motion graphics add a personality and character to your brand when it’s done well but animations, GIFs, and illustrations also help showing what your brand is all about precisely and confidently.
Mobile animation too can take center stage in 2020 and as mobiles take over desktop, it will continue to push enhanced interest for it.
Illustrations, meanwhile, makes it easier for brands to demonstrate their products to potential customers or help them review the pages of their websites.
15. Asymmetric Layouts

Most websites are based on grids, and they often look bland and too orderly.
Well-arranged landing pages are not a crime and websites were playing it safe but in 2020, asymmetrical layouts could receive the accolade it deserves as it is a bold move to break through traditionalism and move towards successful brutalism, individuality, and shaky energy and fun.
Personal websites are particularly taking this idea to huge extents. Broken-grid layouts are specifically attractive due to their distinguished distinctiveness and stubborn assertiveness.
However, a brand website has to tread lightly with this trend. Visitors might find the content chaotic and unreadable so what brands can do is achieve a balance between powerful backgrounds and asymmetric layouts.
This combination ensures action flows as you move the mouse pointer to the browser.
16. CSS Grids
Recently online brands have had to choose between developing either a desktop-only or mobile-only website.
Developers had to configure such websites to identify devices visitors were using so the website version on the mobile phone or tablet fit the size of the device.
From 2017, several reports worldwide found out that people use their smartphones to browse more, so a CSS grid that is smart offers a great option to scale from one size to another so it suits the size of the user’s device.
Mobile traffic for the web is increasing every day and the fact that even Google is investing to show a solid commitment to make its search engine more mobile-friendly should be a cause enough.
The recent improvements in reactive web design, CSS grids guarantee that every visitor is shown the same good quality experience disregarding the top, nature, and size of the device.
The layout enables the website owner to arrange content into columns and rows according to the screen size.
17. Flexible Vector Graphics to Improve Mobile Preference

People enjoy multimedia and website that host interesting multimedia content ranks better than webpages with only text when it comes to engaging and maintaining visitors.
Previously, websites with good content had to suffer from slow load times due to conventional file formats like GIF, PNG, and others that have been spectacularly unfriendly for mobiles.
And when Google announced they would be utilizing mobile-first indexed results to score websites, many Web Design Services realized they have to make their projects mobile-friendly as well.
Website owners now prioritize mobile websites at the base of the development process without leaving behind high-quality visual content to attract visitors. This is where Scalable Vector Graphics (SVG) comes in.
SVGs are vector images that change their size according to the screen size while maintaining the original graphic’s quality. SVGs are critical reactive web design trends 2021 that guarantees constant quality and mobile performance.
18. Interfaces with Voice Capability
Attention spans are ephemeral and smart website owners know they have to work with revisionist web designers to gather and guide distracted visitors/users.
With many devices hosting intuitive virtual assistants such as Cortana, Siri, and Google Now, more people are choosing voice than text.
This is occurring mostly due to the fact that speaking straight into a device is more convenient rather than spending time typing your queries manually. With voice, developers can retain user attention better.
Voice takes up little space as device screens become smaller and more congested.
Also, even though the start is slow, keep in mind that voice is estimated to grow to a 40 billion USD channel in the next few years, 55% of homes will own a smart speaking device by 2022 and 61% of millennials will use voice devices in the future more than ever before.
19. AI and Enhanced Machine Learning Integration

When Facebook started 2018 by predicting the top three social media trends for the coming years, they mentioned Artificial Intelligence (AI), Machine Learning, and Augmented Reality (AR).
For UX developers wondering what’s next, you will be happy to know that UI of the future is moving towards eliminating the conventional homepage.
A rising trend is to exchange it for more efficient landing pages tuned in with context and use cases.
Enhanced machine learning will help developers, designers, and webmasters to capture user detail based on, for instance, location and browsing history.
This data will help the users in finding what they are looking for easily and it will also help designers and developers direct them better to the concerned landing page.
AI is not an entirely new innovation never seen before (it has been hovering around the mainstream conscious since the 1980s).
Any automatic system that offers a personalized encounter based on user favorites and expected habits is AI (think Netflix recommending movies or TV shows to watch based on what you have watched previously).
Likewise, TheGrid and Adobe Sensei are giving a suite of tools to help developers work fast to conquer this trend.
Also, it is expected that further into the future, even the most average web user will start expecting and demanding for a more multifaceted and dimensional personalization of their experiences online.
Conclusion
The fast growth of the web world is leading to great web design trends 2021 and is building an amazing web world for us to give us the best user experience.
The web design industry is going to make rapid and great changes in the designs and user interface. Web design trends for upcoming years are going to be extremely revolutionary.
All the above trends highlight that Responsive Website Design, Corporate Web Design, Responsive and mobile-friendly web design are things that really count.
The top corporate website design companies consider all these trends and work on their websites to beat the competition and stay at the top!
