Web animation can be literally seen on all attractive websites as well as mobile apps.
Some website animation examples are small hover-loading spinners or whole page transitions. Perfectly crafted animations can make your websites aesthetically appealing and user-friendly.
If used appropriately, the animations can help establish the much-needed connection between the brand and its target audience. Not only it is a preference of every web design company but it can also give a boost to your digital marketing efforts.
Here we will tell you everything you need to know about different types of website animation and the technologies used for the same.
But first things first! Why do you need it?
Why Do You Need Animation In Your Web App?
CSS and HTML languages have given designers creative freedom to improvise web apps with animations.
Excellent animation can help you explain complex ideas to the audience and also inspire some action from them with the help of properly placed call-to-action buttons.
Stats can prove what we just said! According to statistics, an interactive web application has a higher retention rate and also a higher conversion rate.
Such websites perform better than static ones as exceptional visual effects increase user satisfaction, making them stay longer on the page.
Now you know that web animation can get you the attention of your target audience, let’s move ahead!
Types of Animation:
1. Loading

All of us at some point in time have waited for a web page or app to finish loading. If the loading screen is boring, you may even leave the page.
To avoid that from happening, make the loading page interesting with some animations that brighten up the screen.
Loading animations that disappear, spin, or jump will give the user a sense that the application is running faster. Loading animations also include progress bars, short cartoons, and shape-changing animations.
2. Welcome Animations
We have heard “the first impression is the last impression” all our lives. It is not entirely wrong. The welcome screen of a website can play a substantial role in making visitors stay on your website.
Have a look at some of the common types of welcome animations design.
✍ Particle Animations
It is the most attractive web animation and can be put on the home page. Users will relax looking at it, as it offers some light meditation.
It can be interactive/non-interactive. Interactive particle animations are those that will respond to the user’s cursor movements. A web app with this animation can have a hypnotizing effect on the user.
On the other hand, non-interactive animations don’t need user participation but they can be equally appealing. This animation can also run in the background. Typography animations also belong to this category.
The type animations have images of moving letters. Again, they can be interactive or non-interactive.
✍ Background Video
Soundless background videos complementing the center text will make the users hang on and view it multiple times. Thus, resulting in a user spending more time on the website.
✍ 3D Animations
3D web design animation gives the designers a chance to create more attractive visuals. Some expert designers have even taken the liberty of combining 2D with 3D objects to craft deeper experiences.
Just like particles and background videos, they can be placed on the home page to engage the users. It is a well-known fact that the first few minutes of the visit will decide how a user will further interact with the website.
3. Scrolling

The primary advantage of scrolling app animations is that they align with interactive designs and give users control.
The multiple types of animated scrolling are scroll drawing, page scrolling, background changes, and much more. But the principle of all of the remains constant i.e the animation will move when a user will scroll the page.
4. Image Galleries
Do you want to show a story with just images? There is always an option to add a slideshow or carousel that will display images one by one.
These images can tell your brand story and at the same time save space on your website. You can either tell your brand story or display your best products. Such web animation will encourage the users to not only continue browsing but also interact with other elements on your site.
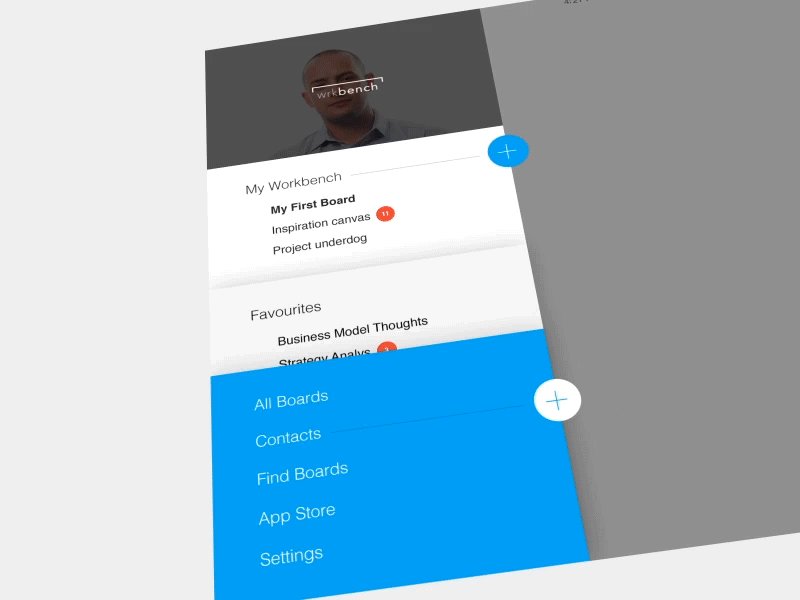
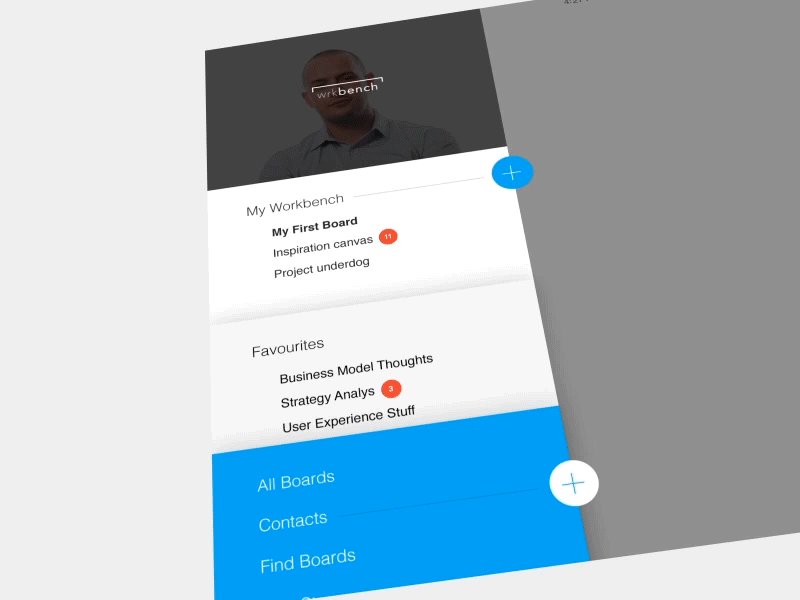
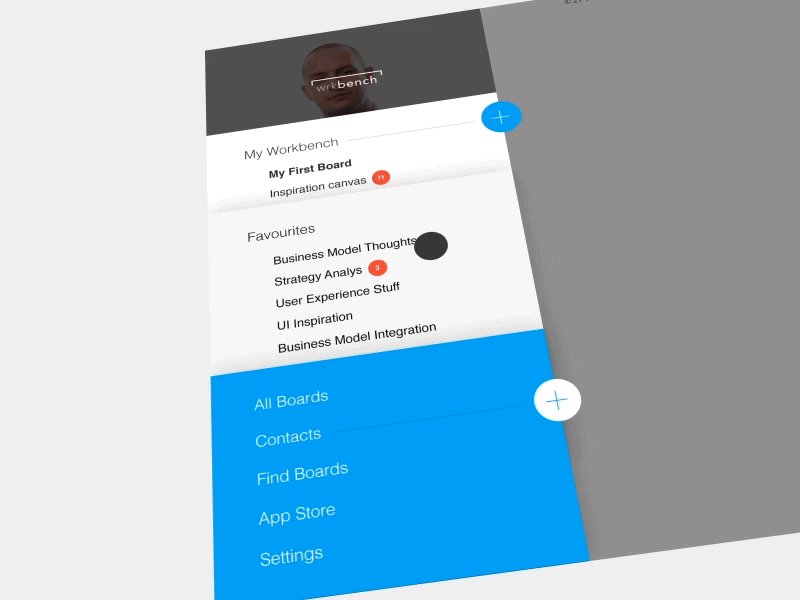
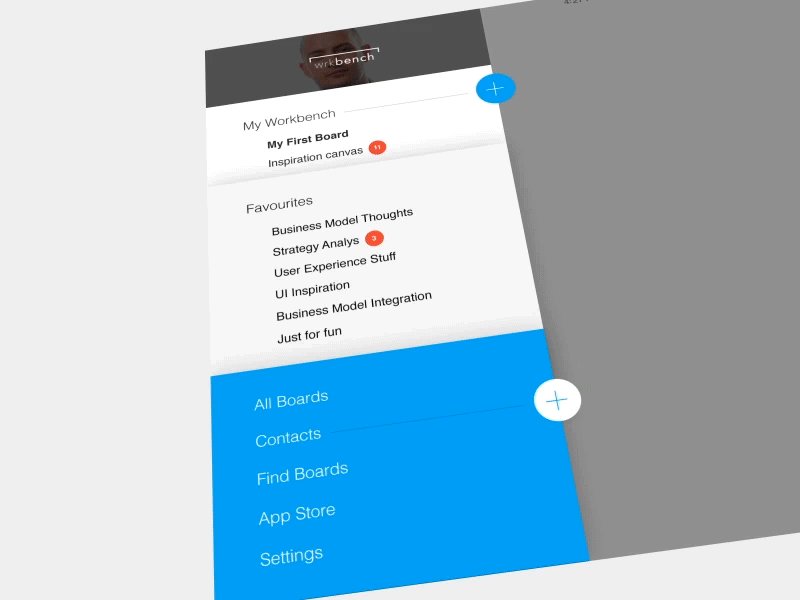
5. Sidebar Navigation

If you want compact web apps with clearly visible content then sidebar navigation is one of the best animation graphics for you.
The small animated menu icons on the side which are always within the reach of users will enable them to easily access the app’s menu without scrolling.
6. Visual Feedback
Animated website designs can help you guide the users whether they are taking the right actions or not. Such web animation can be bifurcated into two types – hover effect animations and warning animations.
✍ Warning Animations
There are times when a web app will warn us that we are taking some wrong steps. But it never occurred to us that it could be animation.
The animations can ask users to not repeat a step if they have filled in some details incorrectly or skipped something. You can implement warning animations of your choice like sad emojis or red crosses or any other symbols.
Choose one that aligns with the theme of your website.
✍ Hover Animations
Hover effects are the ones in which when a user moves around a clickable button, some indication will appear. For example, the clickable buttons may change color or form.
Another use of hover animations is to inform the user that their action was correct. An example of this is that when a user submits some form, these animations can show that the needful is done.
7. Storytelling

Animated storytelling if done in a creative manner can convey a lot of information within minutes. No one is going to spend time reading long articles.
So, if you want to convey some useful information about your brand or manufacturing process that can interest the users then use storytelling animations.
We hope you are now familiar with different types of animation websites. A frequently asked question that our team comes across is how to make an animation. Well, we have listed down some preferred technologies to make animations too!
Popular Technologies To Create Animations:
☛ CSS
CSS animations will enable you to move between different states by using keyframes. If you use high-performing CSS animations then you don’t need external libraries.
Elements can be animated with the help of the Document Object Model (DOM). It is also a good option for responsive development as animations can be modified with the help of media queries.
The only drawback with CSS animations is that you will not be able to create complex effects and copy realistic motion. Also, it won’t work if you want to add more than 3 animations in a row.
If you want complex animations then JavaScript is a better option.
☛ JavaScript

JavaScript web animation is more robust and flexible as compared to CSS-based animations.
Also, you can use it to move the DOM elements. Basic JavaScript has animation functionality but most of the animations are implemented with the help of additional libraries. JavaScript is mainly used for animating actions like bouncing, slowing down, pausing, or stopping.
☛ SVG
Scalable Vector Graphics (SVG) appear to be sharp as in the case of vectors there are no pixel limitations. Irrespective of how you resize your web pages, the quality of SVG animations will remain unaffected.
You can animate the elements of SVG with CSS. There is also the option of using SVG’s own syntax for animations called SMIL. This syntax is better than CSS.
The reason is that if you use CSS for SVG animations then you can’t animate some of its properties like a path’s shape.
☛ Canvas
If you want a great performance then, Canvas is the way to go! While you are animating visualizations, Canvas is the best-performing one. This technology will provide a great deal of visual space.
All the visual space will enable you to make complex animations along with high-performance rendering. Canvas technology is all about pixels.
Pixels are generally used to craft complex drawings and interactions that don’t have an effect on the performance of the website.
☛ WebGL
WebGL is a short name for Web Graphics Library. It is mostly used to implement difficult effects and 3D objects.
You can also use WebGL to create animations for VR applications. This web animation technology will enable you to render graphics at the speed of 60 frames per second.
If you are thinking of using Canvas for WebGL animations, then the process will be a lot more difficult and complex. But again if you intend to craft creative visuals then WebGL is your best bet!
Conclusion
If we have not already highlighted the importance of adding web animation enough, then let us tell you that it can make your website appear professional and engaging at the same time.
You can highlight the critical elements of your website with the help of animations. The tools and techniques available to make an animation will assist you in adding dynamic and smooth animations to your web application.
Therefore, it is highly recommended to choose the right ones if you want to make your web app seamless and appealing. Another recommendation to keep in mind is that don’t get too involved in implementing animations either.
Too much animation can slow down your website/web app.
We also recognize that not everyone is a designer or an animation expert. Therefore, it is best to hire a website development company that provides end-to-end solutions.
Such companies will guide you with everything right from the appearance of the web app to the most suitable backend technologies for your project.
Are you curious to know what a wonderful change animation can bring to your dream project? Do you want to use creative animations to retain your audience? Go ahead and talk to our experienced designers on [email protected]!